웹표준 참고
http://w3c.org
http://w3schools.com
http://html.nhndesign.com
http://naradesign.net
http://hooney.net
웹접근성 참고
http://wah.or.kr
마크업 테스트
http://validator.w3.org/
CSS테스트
http://jigsaw.w3.org/css-validator/
html5, css3
http://html5gallery.com/ (html5로 만든 사이트 소개)
http://101besthtml5sites.com/ (html5로 만든 베스트 사이트 소개)
http://www.css3.info/
html5 + css3 레이아웃 예제
http://webtint.net/tutorials/how-well-be-building-websites-in-5-years-html5-and-css3-layout/
표준이란..
웹표준의 의미는 다양하지만 '웹표준교과서'에서 내용을 인용하자면 다음과 같다.
웹표준(Web Standarsd)은 '웹에서 표준적으로 사용되는 기술의 총칭'을 가리킨다. 그럼 무엇을 표준적이라고 할까? 일반적으로 '국제적 표준화 단체가 수집 정리한 것'을 말하며 그 가운데 가장 대표적 단체가 바로 W3C(World Wide Web Consortium)이다.
웹표준을 구현할 때 다음을 주의해야 할 것이다.
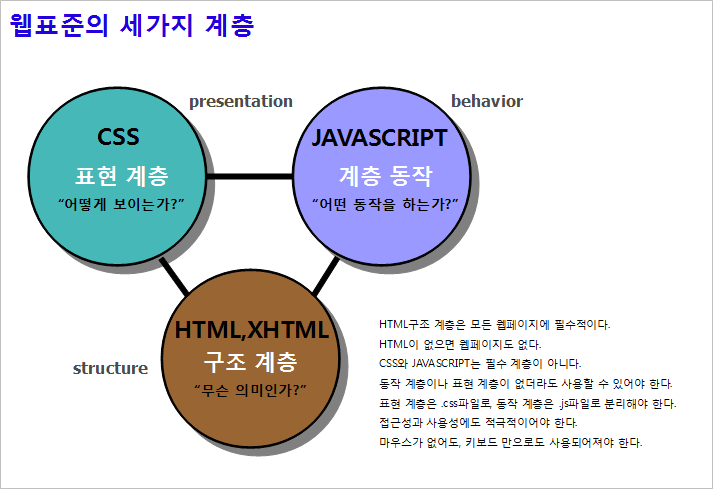
우선 구조와 표현, 동작의 분리가 이루어져야 한다. 구조는 html, xhtml, xml 등이고 표현은 css, 동작은 Javascript, DOM 등이 있겠다.
구조를 나타내는 html이 없으면 웹페이지는 있을 수 없으므로 필수계층이 된다. 그러나 표현을 나타내는 css나 동작을 구현하는 js파일은 필수계층이 아니기 때문에 사용자가 제거하더라도 웹페이지는 바르게 나타나야 한다.

구조언어로써 html보다는 xhtml을 써야 하는 이유는 일반인들이 배우기 쉽고, 대부분의 브라우저들이 충분히 지원하고 있으며 html보다 엄격한 문법(정형식:Well-formed)으로 인한 장점이 많기 때문이다.
xhtml의 서식
html은 모두 알고 있을 것이므로 주의할 몇가지 요점만 확인 한다.
1. xhtml에서는 태그를 모두 소문자로 작성한다.
2. 시작태그와 종료태그를 정확히 한다. <p>...</p> , <br />
3. 속성을 작성할 때도 '속성=값'의 규칙을 따른다. <input type="radio" selected="selected" />
4. 정형식으로 작성한다. <p><strong>웹표준</strong>스터디</p>
|
웹표준 |
| ||||
'html' 카테고리의 다른 글
| EditPlus 기본 설정하기 (0) | 2011.01.11 |
|---|---|
| dPwp (0) | 2011.01.10 |
| 정의형목록(dl 요소, dt요소, dd요소) (0) | 2011.01.05 |
| 각종 메타데이타 작성 (0) | 2011.01.04 |
| html 문서형 선언 언어코드 (0) | 2011.01.04 |